
Disponible depuis quelques jours, Google Maps permet de calculer un itinéraire piéton.
Je trouve l'intérêt relativement limité dans le sens ou les trajets ne sont pas optimisés pour un piéton. En effet, j'ai pu faire un test rapide sur la ville de Grenoble en m'apercevant que le chemin emprunté est loin d'être le plus court... pire c'est celui des voitures à quelque chose près !
Pour une fois qu'un service est vraiment en version bêta, et pas uniquement pour faire joli ou parce que c'est la mode, je me permet donc de le souligner 🙂
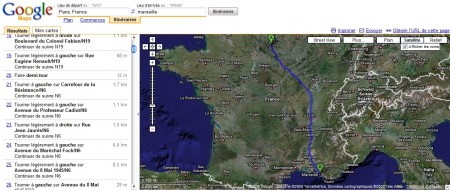
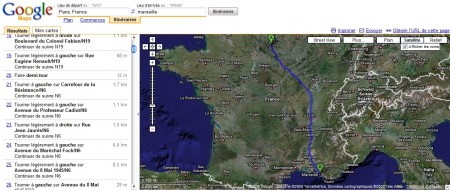
Pour tester un peu plus loin cette version bêta j'ai voulu testé Paris Marseille à pied ! Amateurs des 3h de TGV ? comptez quand même 6 jours et 23 heures pour y arriver (sans pause bien sur, il ne manquerait plus que la version bêta compte aussi les pauses café, dodo, etc. 😉 ) :

(cliquez pour agrandir)
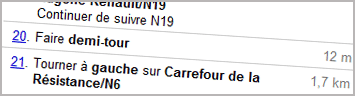
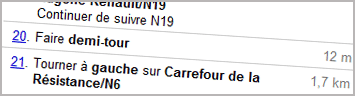
 Le plus drôle sur cette capture d'écran c'est qu'a l'étape numéro 20 on me demande de faire demi-tour, pourtant je ne me souviens pas avoir laissé le gaz ouvert avant de partir ! Pas que je sache Google Medium n'est pas encore en version alpha non plus ? Mettons ça sur le compte de la bêta piéton. Et puis 12 mètres pour un demi tour à pied, c'est pas un peu celui d'un semi remorque là ?
Le plus drôle sur cette capture d'écran c'est qu'a l'étape numéro 20 on me demande de faire demi-tour, pourtant je ne me souviens pas avoir laissé le gaz ouvert avant de partir ! Pas que je sache Google Medium n'est pas encore en version alpha non plus ? Mettons ça sur le compte de la bêta piéton. Et puis 12 mètres pour un demi tour à pied, c'est pas un peu celui d'un semi remorque là ?
Je force un peu le trait allez-vous me dire. Oui mais c'est parce que je sature de voir des articles sur ce genre de services (je ne citerai pas les blogs en question car là n'est pas la question) qui annoncent "une bêta parfaitement fonctionnelle".
La parenthèse étant fermée, vous savez ce qu'il vous reste à faire ? Allez hop direction la porte d'entrée (Geek et marche à pied ne font que rarement bon ménage...).
EDIT : merci à Michael Hurni de m'avoir indiqué un itinéraire avec une partie sur un ferry dans l'atlantique



 (1 vote(s),
(1 vote(s), 

 Le plus drôle sur cette capture d'écran c'est qu'a l'étape numéro 20 on me demande de faire demi-tour, pourtant je ne me souviens pas avoir laissé le gaz ouvert avant de partir ! Pas que je sache Google Medium n'est pas encore en version alpha non plus ? Mettons ça sur le compte de la bêta piéton. Et puis 12 mètres pour un demi tour à pied, c'est pas un peu celui d'un semi remorque là ?
Le plus drôle sur cette capture d'écran c'est qu'a l'étape numéro 20 on me demande de faire demi-tour, pourtant je ne me souviens pas avoir laissé le gaz ouvert avant de partir ! Pas que je sache Google Medium n'est pas encore en version alpha non plus ? Mettons ça sur le compte de la bêta piéton. Et puis 12 mètres pour un demi tour à pied, c'est pas un peu celui d'un semi remorque là ?
 (2 vote(s),
(2 vote(s), 
