J'utilise WordPress depuis une vingtaine d'années maintenant et la publication programmée d'article est vraiment quelque chose qui ne fonctionne pas bien.

Voici comment y remédier ✅ » Lire la suite

J'utilise WordPress depuis une vingtaine d'années maintenant et la publication programmée d'article est vraiment quelque chose qui ne fonctionne pas bien.

Voici comment y remédier ✅ » Lire la suite
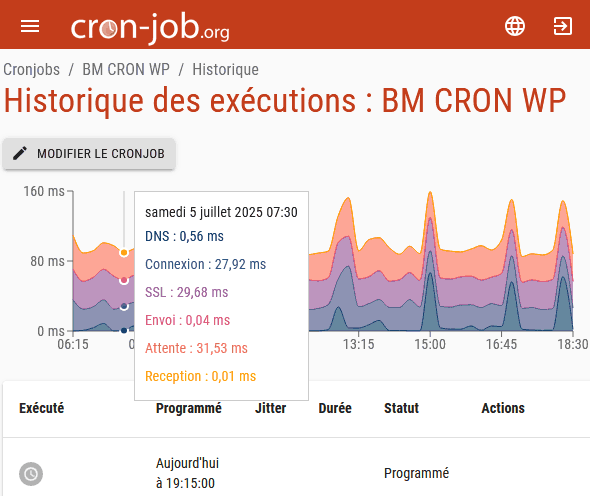
Si vous ne disposez pas d'un serveur dédié ou mutualisé avec un accès à une interface de gestion des tâches Linux, on parle ici de cron, alors cela peut être une fonctionnalité qui vous manque.

Heureusement, il existe un service web open-source qui permet d'exécuter des jobs (cron) pour vous, le tout gratuitement et en français (multilingue).
Postman est un outil qui facilite le développement, particulièrement avec des API ou des appels GET/HTTP...etc. d'une manière générale (et pas que).
Vous pouvez aussi utiliser Postman en équipe et le connecter à votre CI/CD, comme nous l'explique Alan Duchene :
De mon côté j'ai tendance à utiliser cURL mais » Lire la suite
Amélie Benoit, développeuse full-stack chez busbud, a proposé une présentation au devoxx 2022 sur le formatage HTML des emails : outlook, webmail, mobile...
On se retrouve dans la situation du début des années 2000 avec les » Lire la suite
Une vidéo particulièrement intéressante de Thomas qui vient causer de tout l'historique du langage JavaScript :
Cela ne nous rajeunit pas ces histoires de JVM » Lire la suite
Les effets sont disponibles depuis de nombreuses années sur les logiciels de retouche d'image. Paint Shop Pro, Photoshop, Photofiltre... mais personne ne les utilisaient car le résultat était souvent trop kitch, trop déstructurant ou trop peu naturel.

L'arrivée d'instragram a démocratisé le phénomène. Plus besoin de maitriser la vibrance, le gamma et ou les niveaux pour arriver à un résultat qui embellit un cliché. La qualité des capteurs dans les smartphone n'y est pas pour » Lire la suite
Je crée parfois des scripts de traitement PHP à titre personnel. Ils sont très efficace mais souvent dépourvus de formulaires, j'utilise alors souvent la barre d'URL pour passer les paramètres (variables) nécessaires.

Plutôt que de modifier à la mano l'URL j'utilise un bookmarklet. » Lire la suite
On peut penser que centrer un élément en CSS est simple. Et pourtant la propriété vertical-align ne fonctionne qu'avec les éléments en ligne (inline), pas avec les éléments de type bloc (block).

Mais ça, c'était avant. » Lire la suite
Minifier signifie réduire la taille d'un fichier source en le compactant : suppression des espaces, , commentaires, indentations, sauts de ligne, etc. Il existe des plugins pour minifier votre code CSS, chez WordPress notamment
Personnellement j'estime que mon CSS n'évolue que très peu et qu'il n'est pas forcément utile d'ajouter un plugin juste pour ça. Je préfère le faire à la main grâce à un site très pratique » Lire la suite
Parce qu'il n'est pas si simple de faire un site ergonomique et logique, le plugin jQuery aSimpleTour est fait pour vous.
Ce plugin peut-être utilisé pour faire de la formation, présenter une nouvelle interface, une webapp interne ou encore un webservice.

Le plugin utilise jSon c'est vous qui choisissez les annotations que vous » Lire la suite