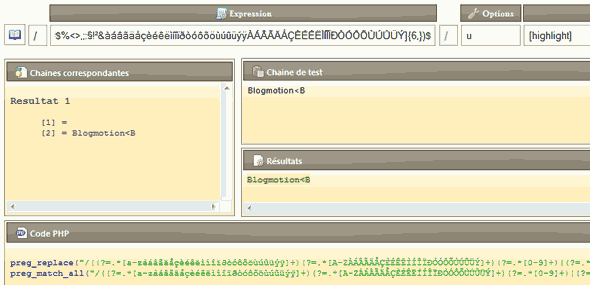
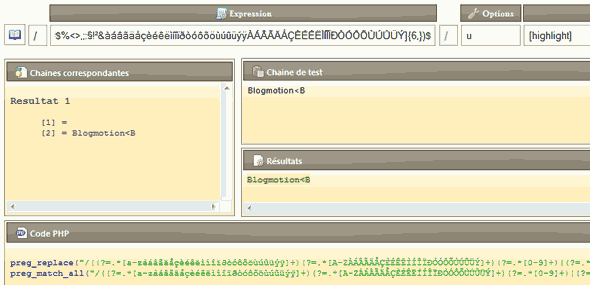
Après le testeur de regex Javascript, voilà un site web très pratique qui permet de vérifier la cohérence d'une expression régulière PHP.


Après le testeur de regex Javascript, voilà un site web très pratique qui permet de vérifier la cohérence d'une expression régulière PHP.

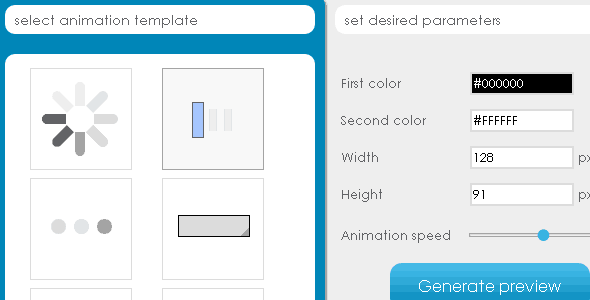
Voilà un générateur de barre de chargement que vous pouvez utiliser dans vos scripts Ajax, jQuery ou tout autre application web.

A la différence des autres générateurs, celui-ci ne génère pas une image gif mais du CSS3. Ce qui implique d'utiliser un navigateur compatible.
Si vous avez pour habitude d'éparpiller des PC un peu partout géographiquement parlant, alors le fait de pouvoir les allumer (et donc les éteindre) à distance doit vous intéresser. Pour cela il est nécessaire d'utiliser la technique du réveil à distance Wake on Wan qui pourrait se traduire par "allumer (un ordinateur) à travers le réseau internet".

Le WoW n'est autre que du Wake On Lan à travers Internet au lieu d'un réseau local, je ne rentrerai pas dans les détails de la mise en place qui nécessiterait un billet à elle tout seule. Pour faire simple l'idée c'est d'allumer un PC depuis n'importe où dans le monde dans le but de se connecter à distance (bureau à distance, ssh, vnc, http, etc.). » Lire la suite
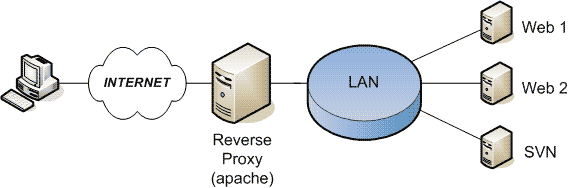
Le reverse proxy (proxy inverse) est souvent utilisé en entreprise. Il permet d'atteindre des applications depuis Internet sans laisser entrer le visiteur sur le réseau de l'entreprise. C'est une pierre angulaire de la sécurité dans le cas de l'utilisation de serveurs web.
Je vous présente un script PHP permettant d'afficher les règles actives sur votre reverse proxy Apache.

Le choix des polices d'écriture (font en anglais) dans la conception d'un site est assez restreint, voir standardisé.

Si vous utilisez une police qui n'est pas présente sur l'ordinateur de vos visiteurs elle sera remplacé par une autre (que l'on peut définir grâce au css), ce qui constitue une contrainte pour le webdesign.
Plusieurs solutions de contournement existent pour utiliser la police de votre choix, je vous en présente 7. » Lire la suite
OpenSearch (à l'origine A9 chez Amazon) permet de créer un moteur de recherche rapide WordPress pour Firefox, à droite de la barre d'adresse, comme le populaire moteur Google.
Une fois ce moteur ajouté il est possible pour l'utilisateur de rechercher rapidement sur votre blog WordPress, c'est le cas sur Blogmotion vous pouvez essayer.

Voici comment intégrer facilement OpenSearch à votre blog WordPress. » Lire la suite

La version finale de WordPress 3.0 "Thelonious" vient tout juste de sortir. Comme à chaque montée de version c'est la même corvée : migrer. D'autant qu'il s'agit là d'un changement majeur puisque WordPress passe de la version 2 à 3.
Voici comment migrer rapidement un blog vers WordPress 3.0 à partir de WordPress 2.9.x. » Lire la suite
Voici une petite astuce pour cloner une table (My)SQL en effectuant une copie de la table à l'identique. Index, types et données, tout est préservé.

Rien de sorcier, juste un peu de logique. » Lire la suite
L'outil de recherche intégré de Windows est assez lourd et inefficace dès lors que vous disposez de plusieurs dizaines de milliers de fichiers.

En parcourant l'aide de la commande dir (pour directory), j'ai trouvé une petite astuce permettant de rechercher un fichier en invite de commande :
[shell]dir lettre:\*.ext /S[/shell]
/S Affiche les fichiers d'un répertoire et de ses sous-répertoires.
Exemple pour rechercher tous les MP3 d'un disque dur (sur C:) » Lire la suite
Pré-requis : avoir externalisé son flux RSS chez FeedBurner
Afficher le compteur d'abonnés à votre flux RSS (feedcount) sur votre blog peut être favorable à une croissance du nombre d'abonnés. Je vous déconseille toutefois d'afficher votre compteur en dessous d'un minimum (100) car cela risque d'avoir l'effet l'inverse.
FeedBurner propose un compteur paramétrable au niveau des couleurs du fond, du texte et du choix du texte (rarement utilisé). Mais il faut bien dire que ce compteur est absolument moche et ne s'intègre que très mal dans un design... il fait très vite tâche, à tel point qu'il ne vaut finalement mieux pas l'afficher. Suite à plusieurs demandes de lecteurs de Blogmotion, voici comment récupérer une valeur brute du nombre d'abonnés. » Lire la suite