Les formulaires sont à mon avis un des aspects le plus frustrants que l'on peut rencontrer sur un site web, cela pour plusieurs raisons :
- Trop d'informations vous sont généralement demandées
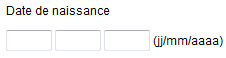
- Absence d'information concernant le type de donnée à entrer au clavier
- En cas d'erreur il vous faut généralement tout retaper (sauf si le webmaster a pris soin d'utiliser des sessions, ce qui lui complique la tâche)

Les formulaires mal pensés sont source de perte de visiteurs, surtout lorsque la concurrence est rude... Bien que cela puisse être également un bon frein si votre service rencontre trop de succès, mais ce cas est bien assez rare 😉
La meilleure façon pour rendre ces formulaires un peu moins rebuttants est d'implanter un système de validation en temps réel. Pour cela, le méthode la plus appropriée est ne validation gérée par de l'AJAX. De cette façon un formulaire ne pourra être envoyé qu'une fois toutes les conditions satisfaites.

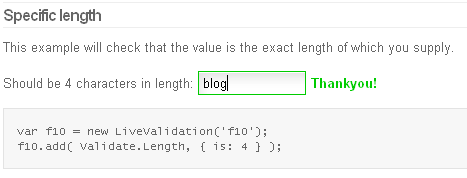
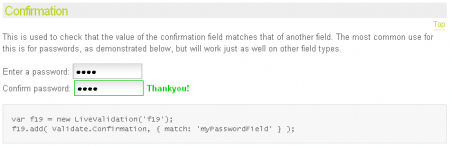
Pour ce faire je vous propose d'utiliser le script LiveValidation. Son utilisation est simple, propre et fonctionnelle et vous évite à recoder la roue, alors pourquoi s'en priver ?

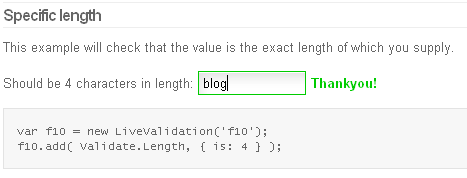
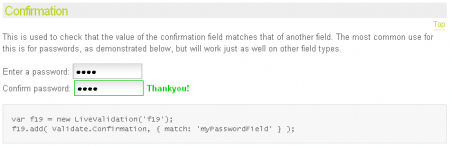
Le script s'adapte très bien à vos exigences de part ses nombreuses possibilités. Vous pouvez par exemple contrôler les champs à l'envoie du formulaire ou à la frappe, combiner plusieurs méthodes de vérification (inclusion, exclusion, type de données, etc.).
C'est un script très complet qui vous fera gagner en temps mais également en notoriété 😉
Télécharger LiveValidation



 (2 vote(s),
(2 vote(s),