 Google est le plus gros consommateur de JavaScript de par sa popularité et ses nombreux services en ligne. Chaque optimisation de code est source d'économies en terme de bande passante, de temps et biensûr de coût.
Google est le plus gros consommateur de JavaScript de par sa popularité et ses nombreux services en ligne. Chaque optimisation de code est source d'économies en terme de bande passante, de temps et biensûr de coût.
Il suffit de regarder le code source de Google.com pour se rendre compte à quel point tout est optimisé. Google compresse en réalité toutes les parties de code JavaScript de façon très efficace. De nombreux services seraient pratiquement inutilisables sans ses optimisations (Gmail, Maps, etc.). On se souvient par exemple que Gmail prenait parfois plus de 60 secondes sur une connexion bas débit pour afficher la boite de réception...

Un contenu web en Java-Script peut réagir différemment suivant le navigateur utilisé. L'unification des affichages et du comportement des applications fait parti des objectifs de la firme américaine. Pour y parvenir Google vient de sortir une suite d'outils baptisée Closure Tools, tout droit issue du Labs et via le Google App Engine. » Lire la suite


 (2 vote(s),
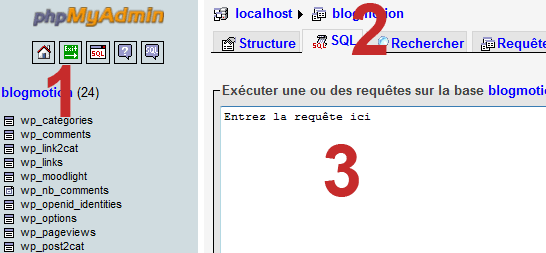
(2 vote(s),  Pour plusieurs raisons, il arrive que vous soyez amené à modifier un mot, une adresse ou de façon plus générale modifier une chaine de caractères dans votre base de données.
Pour plusieurs raisons, il arrive que vous soyez amené à modifier un mot, une adresse ou de façon plus générale modifier une chaine de caractères dans votre base de données.
 Historiquement, il a toujours été possible avec Internet Explorer de proposer un lien permettant d'ajouter l'adresse de votre site/blog en favoris (marques-pages).
Historiquement, il a toujours été possible avec Internet Explorer de proposer un lien permettant d'ajouter l'adresse de votre site/blog en favoris (marques-pages).
 La classe PHP PSD Reader permet de convertir un fichier au format Photoshop PSD en image JPG (JPEG plus précisément).
La classe PHP PSD Reader permet de convertir un fichier au format Photoshop PSD en image JPG (JPEG plus précisément). But : récupérer (avec sans plugin WordPress) les meilleurs commentateurs par ordre décroissant
But : récupérer (avec sans plugin WordPress) les meilleurs commentateurs par ordre décroissant
 Voici la réponse à la
Voici la réponse à la 
 Certains flux RSS s'appuient sur la norme
Certains flux RSS s'appuient sur la norme