Je suis tombé sur ce tutoriel vidéo via le Courrier du Hacker dans laquelle Thibaut explique comment créer un bot Discord en Python.
La vidéo est particulièrement détaillée et accessible, de quoi démystifier le » Lire la suite

Je suis tombé sur ce tutoriel vidéo via le Courrier du Hacker dans laquelle Thibaut explique comment créer un bot Discord en Python.
La vidéo est particulièrement détaillée et accessible, de quoi démystifier le » Lire la suite
Comme tout le monde j'utilise Git, principalement avec GitHub. C'est un outil souvent mieux maitrisé par les développeurs que pas les sysadmins, ce qui est problématique puisque c'est le sysadmin qui gère le serveur.
Connaissez-vous par exemple la différence entre Git, GitHub, GitLab ?

J'ai donc contacté Thomas de la chaine YouTube cocadmin et je vous propose mon avis sur la formation "Git pour Sysadmin".
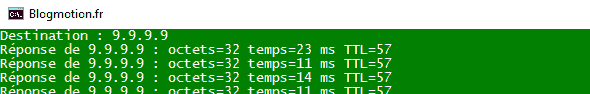
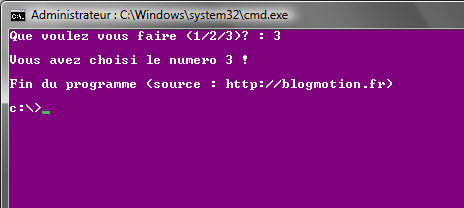
Quoi de plus triste qu'une fenêtre en console avec un fond noir et un texte blanc ?
Si vous avez besoin de savoir quand un serveur a bien redémarré avec un simple ping, il faut garder les yeux rivés sur la console.

Et si à la place nous avions un système de couleur, beaucoup plus visible ? » Lire la suite
Pour connaître la version de PowerShell installée sur Windows il existe 2 commandes.

Voyons comment faire. » Lire la suite
J'ai toujours eu du mal à utiliser un IDE... probablement parce que je ne fais pas de projets complexes et que Notepad++ a toujours fait l'affaire. Depuis quelques temps j'entends beaucoup parler de l'éditeur de Microsoft : Visual Studio Code, alias VSCode.

Du coup, j'ai franchi le pas et franchement c'est une très bonne surprise. Je n'avais pas accroché avec Atom mais là VSCode me plaît beaucoup. Il me simplifie la vie et me fait gagner beaucoup de temps. » Lire la suite
Depuis pas mal de temps je rencontre un bug dans WordPress... et les nouvelles versions n'y ont rien fait.

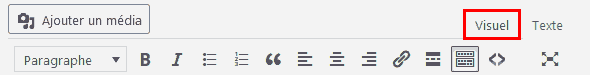
J'utilise l'extension "classic editor" car je n'aime pas Gutenberg et puis mon thème n'est pas adapté pour.
Mon problème : à chaque fois que j'édite un billet c'est l'onglet "texte" qui s'active... affichant le code source. Or moi je veux utiliser l'éditeur visuel, celui basé sur tinyMCE, plus agréable pour rédiger.
Voici la solution. » Lire la suite
Elle est bien loin l'époque ou j'apprenais à faire du PHP avec EasyPHP... et il faut dire que l'outil n'a pas beaucoup évolué dans le temps, bien que toujours maintenu.
Aujourd'hui il existe des outils plus complets et facilitant le développement sous Windows. Plus la peine de se prendre la tête avec les vhost Apache ou l'utilisation d'un fichier /etc/hosts. Au début j'étais sceptique mais » Lire la suite
Suite à la publication de mon script de conversion MCT vers MFD/DMP un lecteur du blog m'a fait une pull request pour proposer une version Windows, développée en C#.

L'outil permet de convertir dans un sens ou dans l'autre vos dumps Mifare. » Lire la suite
Parfois on a besoin de mettre à jour en masse des attributs utilisateur Active Directory. C'est le cas lors de rachat, filialisation, déménagement, etc.

Voyons comment le faire sur tous les utilisateurs d'une OU (unité d'organisation, ou container). » Lire la suite
Oui je sais tout le monde fait du PowerShell... mais parfois DOS est suffisant avec ses fichiers bat/cmd.

Sauf que parfois on doit échapper un caractère, et que l'échappement dépend si c'est dans un for, un echo... si c'est une parenthèse, un crochet, etc.
Alors tout est synthétisé ici : robvanderwoude.com/escapechars.php