J'ai toujours eu du mal à utiliser un IDE... probablement parce que je ne fais pas de projets complexes et que Notepad++ a toujours fait l'affaire. Depuis quelques temps j'entends beaucoup parler de l'éditeur de Microsoft : Visual Studio Code, alias VSCode.

Du coup, j'ai franchi le pas et franchement c'est une très bonne surprise. Je n'avais pas accroché avec Atom mais là VSCode me plaît beaucoup. Il me simplifie la vie et me fait gagner beaucoup de temps.
Pourquoi lui ?
VSCode :
- est gratuit, rapide et léger
- est sous licence MIT (mais binaire proprio)
- est multiplateforme (win/mac/linux)
- est multilingue
- est modulaire avec thèmes et extensions
- dispose de nombreux raccourcis clavier
L'éditeur reconnaît de très nombreux langages de programmation.
J'avais notamment vu l'outil chez l'excellent Grafikart :
Pour comprendre rapidement les intérêts de VSCode, voici une prise en main rapide :
Je vous partage aussi quelques raccourcis :
https://www.youtube.com/watch?v=8zFLzFpEeWc
Raccourcis
Il faut comprendre que VSCode est plus efficace quand on ouvre un projet, c'est-à-dire en faisant glisser un répertoire dans l'éditeur. De mon côté quand j'édite un fichier en ligne du blog à partir de FileZilla je fais en sorte d'ouvrir le dossier contenant le code source de WordPress en tant que projet. Ainsi, toutes les fonctions du CMS sont reconnues au survol avec la souris.
De mon côté j'ai noté ces quelques raccourcis :
- ctrl + espace : autocomplétion (fonction, etc.)
- ctrl C : copie une ligne sans la sélectionner
- sélection puis ctrl D : sélectionne toutes les occurrences (renommer une variable...)
- ctrl K, ctrl F : indente la sélection
- ctrl K, S : enregistre tous les fichiers ouverts
- ctrl Maj P "forme" : indente le document
- maj alt F : indente immédiatement le document
- ctrl P "doc" : ouvre rapidement un fichier du projet
- ctrl + clic sur une fonction : localise la fonction
- alt + clic : curseur multiple pour édition
- alt + ⬆️⬇️ : déplace la ligne en dessus/dessous
- alt Z : retour automatique à la ligne
- [html] div*3 : crée 3 <div></div> (+infos)
D'autres raccourcis universels fonctionnent, les ctrl+S, ctrl+F, ctrl+H, etc. Mais vous les connaissiez déjà sous Notepad++ par exemple 🙂
Conclusion
Bon déjà je vais continuer d'utiliser Notepad++ le temps d'arriver à tout faire avec VSCode, comme les macros. Notepad++ est français, cocorico, et il est ultra populaire à travers le monde. Mais il a quelques problèmes : ergonomie peu agréable, thèmes pas toujours réussis et difficulté d'installation/activation... et surtout pas vraiment de fonctionnalité d'IDE pour gagner du temps. Si vous préférez retrouver les raccourcis de Notepad++ dans VSCode c'est possible grâce aux "keymap".
Franchement, ça m'a redonné envie de faire un peu de développement web. Du coup j'essaie de mettre un peu à jour le code du thème de BM, car le codex a beaucoup évolué et cela me permet de supprimer des plugins. Vous ne verrez pas ou peu de changement visuellement sur BM, mais c'est bon pour le moral de voir ce thème évoluer un peu 🙂
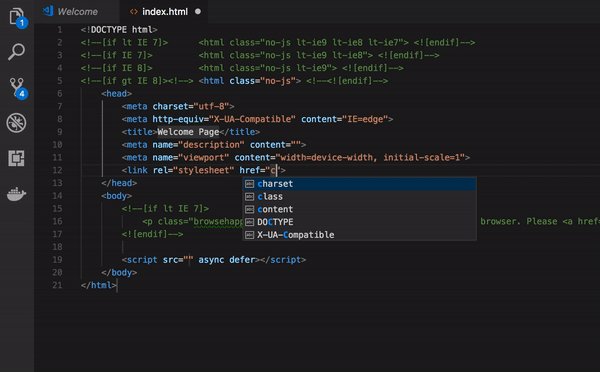
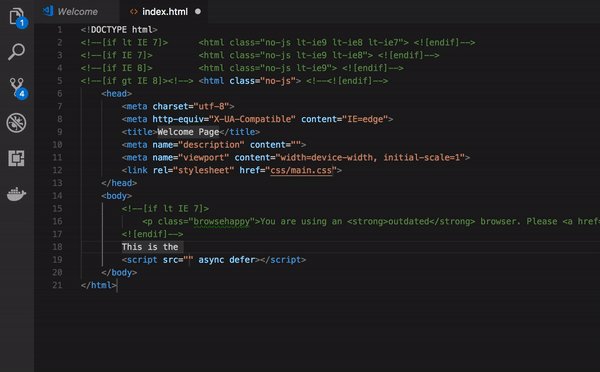
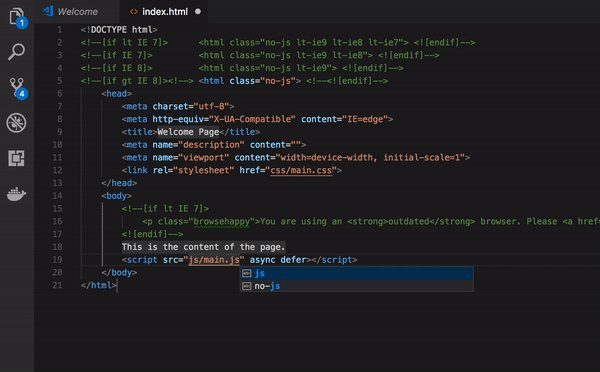
Et puis ça me permet de suivre la formation toute fraiche de Grafikart sur la création d'un thème WordPress. Rien que les templates HTML quand tu crées un nouveau document HTML grâce à emmet ou html-boilerplate, c'est <3 :

Même chose pour le lorem ipsum intégré. Pour le PHP utilisez PHP intellisense
MàJ 05.2020 : gagne du temps avec Visual Studio Code chez jesuisundev.
VSCode a été présenté en 2015, il est donc jeune, mais pour moi très prometteur. Avec un code source dispo sur GitHub, que demander de mieux ?

 (3 vote(s),
(3 vote(s),
4 commentaires
Bonjour,
Ne pas oublier de désactiver la télémétrie:
https://code.visualstudio.com/docs/getstarted/telemetry#_disable-telemetry-reporting
@Lego: true, merci!
Bonsoir,
J'ai également sauté le pas pour des raisons professionnelles.
Malheureusement après avoir appris que la compilation de Microsoft modifiait la licence je me suis tourné vers VSCodium ( https://vscodium.com/ ).
C'est une compilation stricte des sources sans la télémétrie et les autres petites choses.
Le logo est moins jolie mais bon ça se change ^^
Bonne soirée et merci pour votre blog
@argfat: hello, merci pour la découverte! bonne soirée