Suite à plusieurs demandes de fidèles lecteurs, voici un billet explicatif sur le plugin qui me sert à afficher les icones de partage vers les différents réseaux sociaux présentes sur Blogmotion.
J'ai longtemps utilisé le plugin Sociable édité par le très bon site Yoast pour ses mises à jour fréquentes (autant en ajout qu'en suppression de services morts) et je n'ai rien à lui reprocher.
Je l'ai cependant remplacé par le SexyBookmarks qui, il porte bien son nom, est bien plus sympa et sexy 😉 :

Le nombre de services supportés est moins important que ceux présent dans Sociable, mais ils sont suffisants pour la à pour mon cas.
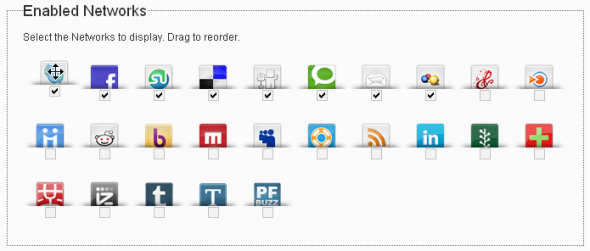
Il est possible de positionner les services ainsi que l'ordre d'affichage simplement via un drag and drop :
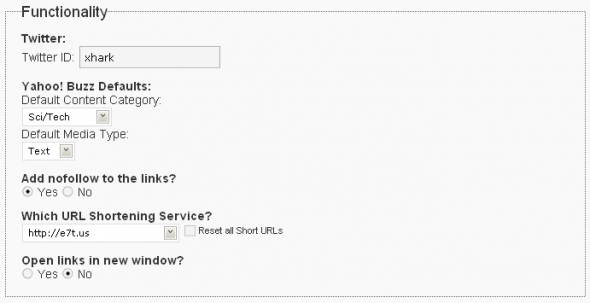
Il suffit de renseigner votre compte Twitter pour apparaître dans le "RT @votrepseudo" devant le titre et l'url du billet si les visiteurs cliquent sur le bouton Twitter, Yahoo! Buzz est également de la partie.
Possibilité de doFollow sur les liens, sélection du service de raccourcissement d'URL et ouverture dans une nouvelle fenêtre :
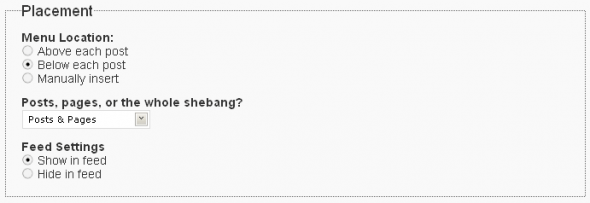
L'emplacement de la barre peut se faire avant, après le billet ou manuellement : sur les pages et/ou billets ainsi que dans le flux RSS :
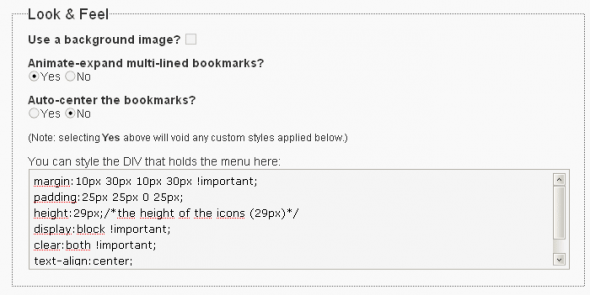
Il est possible d'utiliser une image de fond, de désactiver l'animation au survol et de centrer automatiquement les icones, spécifier un style CSS :
Le centrage automatique inhibant les modifications CSS du DIV, j'ai donc mis "NO" et inséré ce style (à adapter suivant votre design) :
margin:10px 30px 10px 30px !important; padding:25px 25px 0 25px; height:29px;/*the height of the icons (29px)*/ display:block !important; clear:both !important; text-align:center; border-bottom:1px solid #ccc;
Voilà qui devrait agrémenter quelque peu vos billets.
SexyBookmarks : SexyBookmarks (site officiel) | Plugin sur WP.org

 (3 vote(s),
(3 vote(s), 



19 commentaires
Merci pour le tutoriel, je viens de le mettre en place en moins de 5 minutes sur mon site. Ce plugin est vraiment super beau!
eh eh merci pour l'info 😉
Waow, super sympa merci ! Je vais l'utilisé pour mon blog 😉
Merci.
Petite question
est-ce qu'il est compatible avec les lecteurs de flux RSS ?
@FOx15 : Oui, comme tu peux le voir sur la capture tu as une icone RSS, il te suffit de la cocher 🙂
Je l'avais déjà remarqué. Superbe, pas impossible que je l'utilise bientôt.
C'est vrai que c'est quand même beaucoup plus design que Sociable.
@xhark Yes MErci! j'avais pas fait gaffe tout de suite!
Hello,
Thanks for the review of SexyBookmarks! We certainly appreciate the exposure!
Josh Jones
@Josh : thank you for the update, very nice 🙂
Je viens de retrouver ou j'avais aperçu ce plugin! C'était ici et en plus on a même un lien! Merci 😉
Tu as par hasard la marche à suivre pour corriger le bogue des guillemets ?
@Jonas : quel est le bug rencontré ?
Salut, j'uilise le sexybookmarks francophone, mais comment le désactiver sur certains articles?
Merci, pour ce tuto, très utile. Simple et clair
🙂
Une touche sexy pour vos icones de partage.