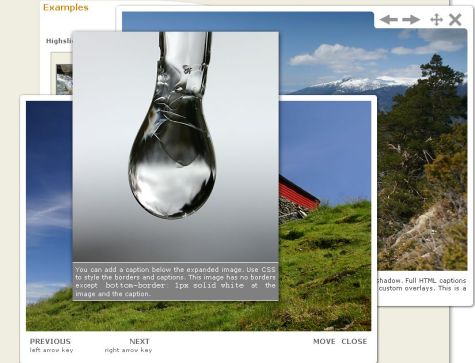
Description : Highslide JS est une librairie écrite en Javascript qui améliore l'utilisation les aperçus (thumbnail) d'images.
Licence : Elle est gratuite pour une utilisation non commerciale (site perso, éducation et tout autre site non commercial). Pour une utilisation commerciale (au sein d'une entreprise par exemple) il vous en coûtera 30 dollars.
La librairie offre ces fonctionnalité et avantages :
- Aucun plugin requis ( pas comme le flash ou le Java)
- Les anti-popup (parfois intégrés à votre navigateur) ne posent aucun problème (les images s'affichent dans la fenêtre de navigateur active).
- Un seul clic : après avoir agrandi l'image l'utilisateur peut faire défiler ou quitter la page sans restaurer l'image.
- L'utilisation se fait en deux images séparées. Pas d'image de taille réelle (très lourd !) caché derrière une miniature redimensionnée. L'image peut être chargée en tâche de fond, au moment du chargement de la page web ou lorsque l'on clique sur la miniature. Cette option est configurable des les paramètres de la librairie.
- Compatibilité sûre. Si l'utilisateur a désactivé Javascript ou que le Javascript ne fonctionne pas correctement, le navigateur réoriente directement à l'image elle-même. De cette façon un affichage minimal est garanti.Cette chute peut faire face à la plupart des exceptions et incompatibilités.
- vous pouvez déplacer l'image réelle affichée par un simple glisser avec votre souris
- plusieurs styles de navigation entre les images (via un menu en haut à droite, liens textes en bas...), avec effets de transition
J'ajouterai que le rendu est très agréable est simple, parfait pour une gallery photo par exemple. L'intégration à votre site web est très simpliste.

Voici les compatibilités :
| IE 7 | OK |
| IE 6 | OK |
| IE 5.5 | OK |
| IE 5.0 | OK |
| IE 4.0 | Affichage sans effet |
| Firefox 1.5 / 2.0 | OK |
| Opera 8.5 | OK |
| Netscape 7.2 | OK |
| Netscape 4.79 | Affichage sans effet |
| Safari 2.0 on Mac | OK |
| Konqueror 3.5 | OK |
Conseils d'installation :
- Télécharger et extraire l'archive (préférez la dernière version en vous rendant sur le site de la librairie).
- Ouvrir le fichier index.html, sélectionner l'installaion préférée et regarder la source.
- S'approprier le fichier en modifiant le necessaire, ou bien copier / coller les parties du codes de l'exemple. Si quelque chose ne fonctionne pas, repartez de l'exemple pas à pas. Etudiez la documentation pour une utilisation plus avancée
- Si les fichiers JS de la librairie sont déplacés, pensez à changer le chemin de référence dans votre fichier CSS, mais aussi le paramètre "graphicsDir" dans le Javascript.
Cette librairie permet également d'afficher autre chose que des images, à savoir :
- du html
- une iframe (cadre)
- du contenu flash
- vous trouverez tous les exemples sur cette page
Site officiel : http://vikjavev.no/highslide/
Mirroir version non commerciale : HighSlide version 3.1.10


 (5 vote(s),
(5 vote(s),
9 commentaires
C'est ca que je cherchais depuis des lustres. Une alternative efficace et simple a une webgallery php compliquée. 😉
génial merci!
Bonjour,
J'utilise Highslide dans la page http://www.ulrike-van-cotthem.com/Galerie.asp. Il fonctionnait normalement chez un autre hébergeur (voir http://www.clermont-herault-concerts.fr/Ulrike_Van_Cotthem_galerie.asp), maintenant il ne le fait plus chez l'hébergeur Ikoula - dont le service technique est minable et ne sait pas pourquoi cela ne marche pas chez eux.
Est-ce que quelqu'un voit le problème et pourrait m'aider?
Merci d'avance.
Erik
HighSlide étant en JS cela ne dépend pas de l'hébergeur puisque c'est le navigateur qui interprète le javascript.
Je veux bien, mais pourquoi alors le fait-il correctement chez un autre hébergeur?
Erik
Peut-être s'agit-il d'une question de charset ou de transfert via ftp de vos fichiers ?
Les charsets sont explicitement définis dans tous mes fichiers. Ils devraient donc être respectés par le serveur, qui ne peut, de cette façon, pas imposer le sien par défaut.
Pour le transfer des dossiers, j'ai utilisé la fonction incorporé dans Dreamweaver, avec lequel j'ai developpé le site. Comme les autres transfers se sont réalisés normalement, je ne vois pas l'impact de ce choix.
J'ai pu réparer le Highslide en changeant une référence.
Restent encore deux problèmes à résoudre (qui fonctionnent parfaitement chez un autre hébergeur):
1. un code pour envoyer un email avec la méthode VBscript CDO ne fonctionne pas
2. un spry qui ne génère pas la liste des données.
Le support technique chez Ikoula reste d'un niveau "inimaginablement" bas.
@evd46: je ne veux pas défendre Ikoula, mais une fois que les services vendus fonctionnent, difficile pour eux d'assurer le support pour un script en particulier je pense.
@Xhark: C'est justement là le problème: les services n'ont jamais bien fonctionné chez eux, tandis que chez un autre hébergeur tout fonctionne à merveille.
Ce qui me gène encore plus, c'est la tendance des techniciens du service support de me dire que c'est mon script qui fonctionne mal, tandis qu'il fonctionne parfaitement chez un autre hébergeur.
c'est probablement une question d'incompatibilité entre leurs logiciels et mon script, mais ils ne réussissent même pas de me guider comment alors le faire chez eux.
Erik