Firefox 57 vient de sortir, et son petit nom c'est Quantum.

Hier j'ai pu assister à Grenoble à une présentation de Firefox Quantum. Et on peut dire que le panda roux vient de se prendre un gros coup de fouet et la stratégie de Mozilla est claire : reconquérir les utilisateurs.
Quantum
C'est en partie grâce à Servo, le nouveau moteur de rendu à l'origine des performances améliorées, développé en Rust au lieu du C++. Rust est un langage développé par Mozilla annoncé comme sécurisé, multithread et pratique. Avec cela ajoutez Stylo le moteur de rendu CSS.
Goodbye le XUL
C'est ce qui a fait le plus parler, les extensions Firefox. Cela fait 18 mois que Mozilla encourage les développeurs à migrer vers les WebExtensions, mais certains ne l'ont pas fait. Sans adaptation d'une extension dans le nouveau format l'extension ne fonctionne dès Firefox 57.
Tout ça pour dire que les extensions ralentissaient parfois de façon excessive Firefox et que ce n'était plus acceptable. La sécurité et les droits des extensions est aussi devenu un problème.
Les WebExtensions constituent le système permettant de développer des extensions multinavigateurs. De manière générale, ce système est compatible avec l'API d'extensions supportée par Google Chrome, Opera et le W3C Draft Community Group. Les extensions écrites pour ces navigateurs fonctionneront dans la plupart des cas sous Firefox ou Microsoft Edge, après seulement quelques petits changements. L'API est aussi totalement compatible avec le multiprocessus de Firefox.
En effet on retrouve le standard WebExtensions tous les navigateurs basé sur le moteur Chromium (Chrome, Opera, Vivaldi) et dans Microsoft Edge.
De mon côté j'attends la version web de l'extension DownThemAll qui devrait arriver sous 2 à 3 semaines d'après son développeur. Pour le reste je n'ai aucune extension qui me manque. De votre côté avant de mettre à jour vous pouvez consulter addons.mozilla.org et les extensions qui ne fonctionneront pas sont indiquées comme "legacy".
Bastien Abadie, développeur freelance pour Mozilla, nous expliquait que la transition serait douloureuse pour certains, mais que Mozilla ne pouvait pas continuer de supporter des extensions que les auteurs ne souhaitent pas mettre à jour. Un mal pour un bien !
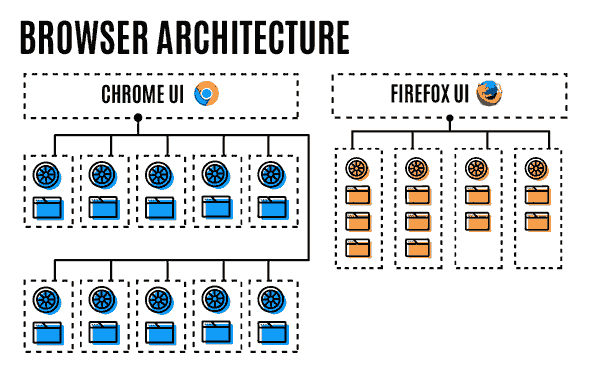
Contrairement à Chrome qui lance un processus par onglet, Firefox 57 économise la RAM avec 4 processus pour traiter l'ensemble :

Et si j'ai besoin de ma vieille extension ?
3 solutions s'offrent à vous :
- passer en nightly et activer "extensions.legacy.enabled" dans about:config
- passer en ESR encore en 52 (probablement jusqu'en mars 2018)
- basculer sous PaleMoon, un navigateur dérivé de Firefox
Bref
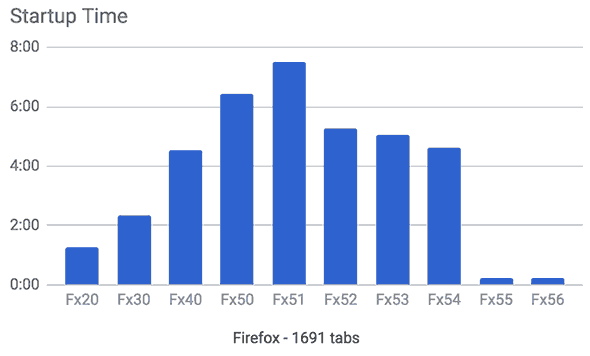
Je termine par cette image d'un test réalisé par une Dietrich Ayala, développeur chez Mozilla, qui aime les onglets et réalise le même test avec différentes versions, à savoir ouvrir Firefox avec 1691 onglets :

On voit clairement que Firefox a pris du poids avec le temps (en ordonnée ce sont des minutes hein pas des secondes) puis une nette amélioration à partir de la version 55. La 57 n'est pas encore intégrée au graphique.
Bref, après 7 millions de ligne de code le nouveau Firefox est là ! Faites-vous une idée du coup de fouet : firefox.com
https://twitter.com/firefox/status/930435170288656384
2 ans après j'utilise toujours Firefox au quotidien, avec alternance avec Vivaldi pour que ce ne soit pas trop monotone. Ah oui j'oubliais, les onglets "isolants" arriveront avec la 58.
Tous les slides de la présentation sont ici et pour comprendre en détail pourquoi Firefox est soudainement plus rapide c'est par là et par ici.
note : j'ai demandé s'il était voulu d'un point de vue marketing que les releases FF suivent le rythme de sortie de celles de Chrome, on m'a dit que non...

 (3 vote(s),
(3 vote(s),
5 commentaires
Je suis en train de le tester merci.
2 inconvénients que je trouve par rapport à Chrome que j'utilise actuellement :
- Il manque des plugins que j'utilise couramment sur Chrome (par exemple feeder.co pour récupérer les flux rss comme blogmotion) rien d'équivalent sur Firefox pour l'instant
- Le score html5 (html5test.com) est e 486 contre 520 pour Chrome, c'est mieux que la version 56 de Firefox mais il y a du progrès à faire de ce côté là je pense ! A voir au long terme du coup 🙂
En complément avec mes tests sous Win7 64bits :
Firefox prend plus de ressource que Google Chrome :
https://img4.hostingpics.net/pics/615587Sanstitre.png
Mais il a de très bonnes perfs quand même !
@Remi: attention sur html5test car le support de fonction expérimentales fait des points, alors que c'est parfois jamais finalisé... et supporté pour rien. Il faut donc prendre le temps de descendre dans le détail voir ce qu'il manque. Personnellement je n'ai jamais eu aucun souci d'affichage avec Firefox, enfin pas assez pour que je m'en rende compte à priori
C'est surtout la comparaison avec les concurrents qui est intéressante. Firefox revient à peu près au niveau de chrome:
http://www.zdnet.com/article/just-how-fast-is-firefox-quantum/
Etant développeur, j'utilise quotidiennement 4 navigateurs (Chrome, I.E., Edge, FFX). Son gros avantage reste les outils de développement, héritage de firebug, pas ses performances.
Ca fait longtemps qu'on ne juge plus de la qualité d'un PC à sa vitesse. Ce sera pareil avec les navigateurs: les atouts seront ailleurs: fonctionnalités, usages spécifiques etc.
@Mr Xhark:
Oui ce n'était qu'un exemple en effet je n'ai pas regardé en détail après.
@JMH:
Superbe source ! Je suis aussi dev mais pas forcement web (j'en fait de temps en temps), je suis impacté par la vitesse de ma machine perso : Des IDE lourds en ressource RAM, des compilateurs qui utilisent souvent le CPU. Donc j'ai besoin de cette vitesse tout de même.
Je suis d'accord, on va plus choisir un navigateur suivant ses fonctionnalités !