C'est en surfant sur le blog de Benoit Descary qu'il m'est venu l'idée de créer un script PHP permettant de créer vos propres URL compressées à la source Goo.gl.

Google ne propose pour l'instant aucun moyen de compresser une URL, outre l'utilisation de la Google Toolbar. J'ai donc crée un script PHP qui rend possible l'utilisation du service Goo.gl sans la G.Toolbar.
Attention : ce billet date de 2009 et n'est plus d'actualité, l'API de reCaptcha a changé, voir documentation.
Pour des questions de sécurité, le script est protégé avec un reCaptcha afin d'éviter d'éventuelles attaques DoS à l'encontre du serveur PHP qui réalise une requête à l'extérieur.
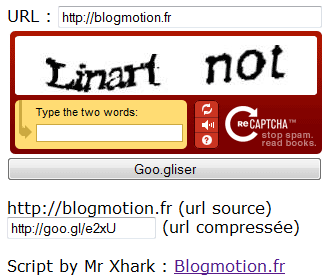
Le principe est tout à fait simple, il suffit d'entrer l'URL que vous souhaitez compresser, puis de cliquer sur Goo.gliser :

Pour essayer le script rendez-vous sur la démo. L'URL http://goo.gl/e2xU pointe donc désormais vers Blogmotion.
Toujours dans la philosophie de Blogmotion, je partage les sources de ce script sous licence Creative Commons. Vous devez tout d'abord disposer d'un compte reCaptcha (gratuit), si ce n'est pas le cas rendez-vous ici.
Voici le code source :
Goo.gl generator
is_valid) {
die ("Le code de sécurité est invalide. Merci d'essayer à nouveau" .
"
(reCAPTCHA dit: " . $resp->error . ")"); } # captcha correct $url = htmlentities($_POST['url'], ENT_QUOTES); $fgc = @file_get_contents('http://ggl-shortener.appspot.com/?url=' . urlencode($url)); if($fgc === false) { echo "Une erreur est survenue :("; } else { $obj = json_decode(); $url_goo = $obj->{'short_url'}; echo '
' . $url . ' (url source)'; echo '
(url compressée)'; } } // POST ?>
Script by Mr Xhark : Blogmotion.fr
Attention : ce script fait appel au fichier recaptchalib.php, disponible dans votre partie membre reCaptcha.
Vous pouvez également télécharger le script complet (incluant le fichier recaptchalib.php).
C'est un script que j'ai réalisé en quelques minutes, vous pouvez bien sûr contribuer en son amélioration, je diffuserai votre code source.
Rappel : pour essayer le script cliquez ici.


17 commentaires
Pas mal du tout mais il y a des p'tits soucis dans ton script.
Il n'arrive pas à gérer les adresses avec des accents.
Quand je donne l'adresse : http://www.informathic.com/post/2009/12/09/Free-annonce-que-le-piratage-nuit-à-la-création-artistique , j'obtient l'adresse suivante : http://goo.gl/4BIN qui bien sûr ne mène pas au bon endroit à cause des accents qui ont étés transformés par la fonction htmlentities(). A la place je te conseille d'utiliser htmlspeciachars() avec comme second argument la constante ENT_QUOTES.
J'ai donc amélioré le script à cette adresse : http://pastebin.com/f7f0c81ac
@Francis : oui, je m'en suis également rendu compte après publication. Je modifie ça ce soir. Merci
Excellent ce script !
Merci ! Je vais tester ce dernier asap !
@Francis: Voilà c'est corrigé! Mais les urls avec accent sont à éviter de manière générale
@Mr Xhark: Ce n'est toujours pas bon.
Regarde bien les différences sur le script que j'ai mit sur Pastebin dans mon premier commentaire.
@Francis: $url n'est pas défini à la ligne :
$obj = json_decode(file_get_contents('http://ggl-shortener.appspot.com/?url=' . urlencode($url)));
ce qui provoque une erreur
@LateLament : Content de te voir ici 🙂
En effet petite boulette de ma part.
Dans ce cas il faut faire ainsi :
$obj = json_decode(file_get_contents(‘http://ggl-shortener.appspot.com/?url=’ . urlencode($_POST['url'])));
Mise à jour du script : http://pastebin.com/f5ccb6fbf
@Francis : j'avais également repéré l'erreur, mais pas eu le temps de rechercher si tu avais déjà déclaré $url ailleurs (je pensais que tu l'avais testé).
Quand à mon script je l'ai testé et il fonctionne avec ton URL qui comporte des accents
pas mal comme truc
par contre je me demande comment le mec a fait pour créer son api : http://ggl-shortener.appspot.com/instructions/
parce que rien n'a été publié par Google...
sinon les url avec accent, ca va etre commun dans quelques mois/année avec les IDN ouvert depuis 2 mois
Probablement en observant le comportement de la toolbar 🙂
"http://goo.gl/api/url?user=toolbar@google.com&url=" + urlEscaped + "&auth_token=" + auth_token, false
Je sais que la question va paraître hors sujet mais quelle police d'écriture as-tu utilisé pour la première image de ton article ?
Promis, après ça je me jette sous un train !
@CedricADW : je ne vais malheureusement pas pouvoir te répondre car je balancer mes PSD à la poubelle aussitôt qu'un billet est publié. Avec un peu de chances cette police est encore la dernière sélectionnée dans mon photoshop... mais je ne suis pas sur le bon PC là 🙂
franchement merci, j'ai longtemps chercher, et enfin je suis tomber sur ton blog, tu me sauves la vie l'ami, merci encore 😉
Merci pour ce script bien utile et pratique!