But : générer un saut de page en php
Il peut être utile si vous faites du publipostage de réaliser des sauts de pages afin d'imprimer en bloc le résultat. Concernant la génération rien de plus simple, il vous suffit d'un petit bout de code PHP qui fait appel à votre base de donnée (MySQL, pgSQL, ...).
Deux solutions existent :
1/ Solution HTML + Word
Vous générez votre fichier en HTML (ou xHTML) de manière à obtenir l'affichage souhaité dans votre navigateur internet (Firefox par exemple).
Voici le code que Microsoft Word interpretera en tant que saut de ligne :
<br clear=all style='mso-special-character:line-break;page-break-before:always'>
Enregistrez votre page au format HTML (*.html) puis faîtes un clique droit sur le fichier "ouvrir avec -> Microsoft Office Word". Une fois sous Word cliquez sur "Affichage > Page" :

Voilà votre pagination fonctionne à merveille 🙂
2/ Solution HTML+CSS
Pour faire court ce coup-ci je vous montre un code exemple qui vaudra mieux qu'une longue théorie 😉 :
<html>
<head>
<title>Mon publipostage (exemple du blog http://xhark.fr.nf)</title>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<style type="text/css">
.saut {
page-break-after : always; /* saut de ligne apres le bloc*/
page-break-before : always; /* saut de ligne avant le bloc*/
}
</style>
</head>
<body>
Voici la première page
<div class="saut">le bloc avec le saut de ligne avant ou apres</div>
Voici la deuxième page
</body>
</html>
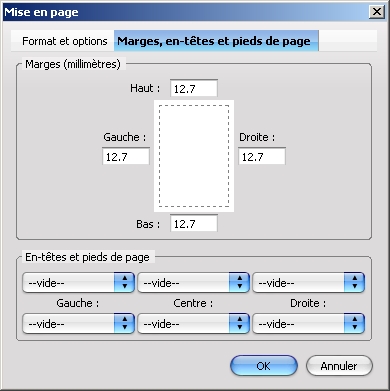
Ouvrez ce fichier à l'aide de Mozilla Firefox en double cliquant dessus puis faire "Fichier > Aperçu avant impression", cliquer ensuite sur le bouton "Mise en page" (situé en haut) puis sur l'onglet "Marges, en-têtes et pieds de page" et sélectionner "--vide--" dans les 6 champs :

Validez avec OK : voilà la mise en page est prête à être imprimée 🙂
Si vous avez des questions ou rencontrez un problème les commentaires sont là pour ça, ainsi que la zone de contact 🙂


 (3 vote(s),
(3 vote(s),
Un commentaire
Fantastic items from you, man. I've have in mind your stuff prior to and you are just extremely great. I actually like what you have bought here, certainly like what you are stating and the way in which during which you are saying it. You're making it enjoyable and you continue to care for to stay it wise. I can't wait to read much more from you. That is really a terrific site.