Les tableaux xHTML sont la base de l'affichage pour de nombreuses données tabulaires, et ne doivent pas être utilisées pour la structure d'un site (menu par exemple).
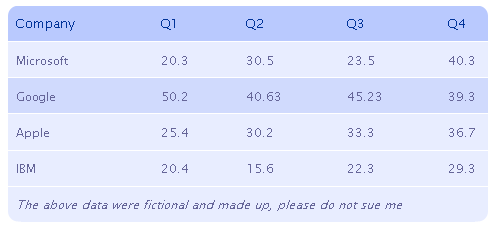
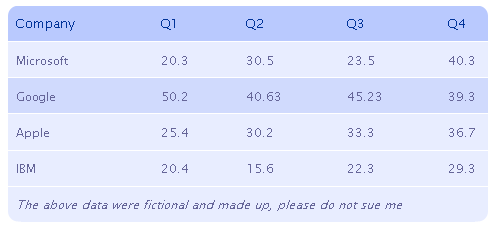
Le problème majeur des tableaux reste l'esthérique, pourtant il est possible de pallier ce défaut en CSS : fond alternés, mise en valeur de la ligne lue ou bords ronds sont des approches classiques et incontournables.

Smashing Magazine a rassemblé 10 habillages pour des tableaux xHTML, et ce, pour notre plus grand bonheur. Le fichier source du CSS est disponible et le code valide xHTML strict.
Ce genre d'astuce permet de gagner de temps pour ne pas recréer la roue à chaque fois...
Voir les 10 design de tableaux xHTML



 (5 vote(s),
(5 vote(s), 







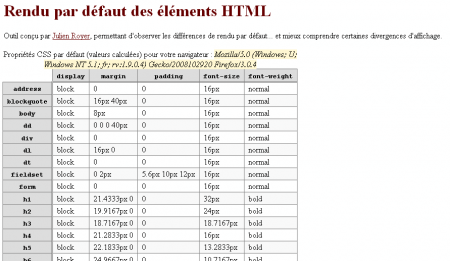
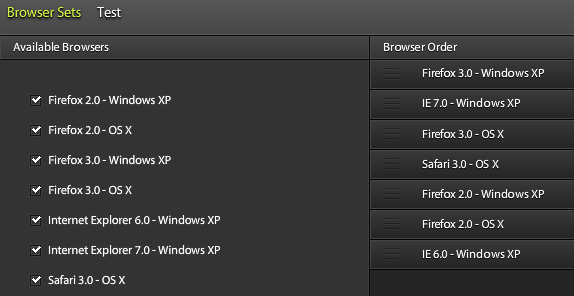
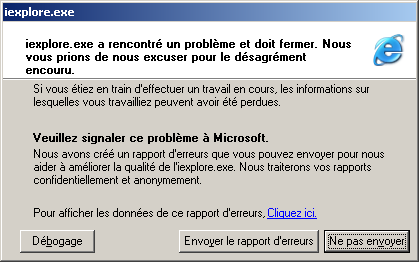
 Tout développeur sait (ou doit savoir) que les différents navigateurs internet n'interprètent pas de la même façon les propriétés de mise en forme CSS. Je ne parle pas là des "hacks" pour pallier aux fonctionnalités non supportées par les moteurs graphiques des navigateurs, mais bien des attributs CSS de base : margin, padding, etc...
Tout développeur sait (ou doit savoir) que les différents navigateurs internet n'interprètent pas de la même façon les propriétés de mise en forme CSS. Je ne parle pas là des "hacks" pour pallier aux fonctionnalités non supportées par les moteurs graphiques des navigateurs, mais bien des attributs CSS de base : margin, padding, etc...