Pas facile de développer un site web qui fonctionne sur tous les navigateurs. Chacun ayant ses spécificités en matière de respect des standards, sans parler des versions qui évoluent sans cesse, ni des navigateurs mobiles comme Android, IE Mobile, Opera.  CSS, html5, svg, api JS, PNG transparent, font-face... Comment s'y retrouver ? Can I Use est un site web très pratique (CC3) qui recense la plupart des attributs, propriétés et frameworks sur lesquels vous avez un doute. Il est possible de choisir certaines versions pour chaque navigateur pour savoir si c'est supporté. Une version beta est disponible avec des statistiques d'utilisation de chaque navigateur et sa version pour votre pays. Très pratique en cas de prise de tête, à garder sous le coude.
CSS, html5, svg, api JS, PNG transparent, font-face... Comment s'y retrouver ? Can I Use est un site web très pratique (CC3) qui recense la plupart des attributs, propriétés et frameworks sur lesquels vous avez un doute. Il est possible de choisir certaines versions pour chaque navigateur pour savoir si c'est supporté. Une version beta est disponible avec des statistiques d'utilisation de chaque navigateur et sa version pour votre pays. Très pratique en cas de prise de tête, à garder sous le coude.
Fév
12
2014
(modifié le 12 février 2014 à 8:49)

5 commentaires
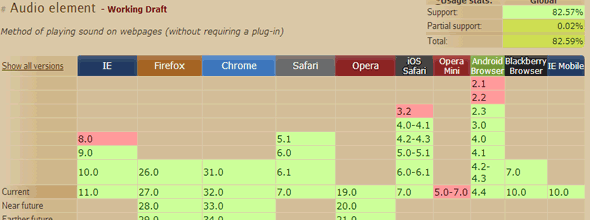
C'est bizarre ce diagramme car Chrome ne prend pas en charge certains attributs de CSS comme "dotted" !
border-bottom: 0.5px dotted #383838;
C'est mon css qui n'est pas bon ? J'en doute car sous Firefox, cela fonctionne.
0.5px c'est peu être ton soucis, genre couper un pixel en 2 ne doit pas être possible sur les navigateurs "stricts"
merci pour ce tableaux comparatif mais je doute un peux surtout pour Google chrome et CSS3
Super sympas ce site là, dans les favoris. On note toute la complexité de développer quelque chose de moderne et d'adaptable sur les navigateurs. Sur l'un de nos derniers projets, réaliser quelques de beau, propre et adapté pour des IE antérieur nous a pris du temps. Merci IE.
ce site est super .
merci pour tous ces informations.