Pas facile de développer un site web qui fonctionne sur tous les navigateurs. Chacun ayant ses spécificités en matière de respect des standards, sans parler des versions qui évoluent sans cesse, ni des navigateurs mobiles comme Android, IE Mobile, Opera.  CSS, html5, svg, api JS, PNG transparent, font-face... Comment s'y retrouver ? » Lire la suite
CSS, html5, svg, api JS, PNG transparent, font-face... Comment s'y retrouver ? » Lire la suite

KNACSS est un framework CSS, proposé par Raphaël Goetter et l'agence Alsacreations que l'on ne présente plus. Diffusé en licence libre CC-BY vous êtes libre de l'utiliser comme bon vous souhaite tant que vous respectez la licence.

Il peut servir comme base commune à vos » Lire la suite
A peine a-t-on eu le temps de profiter de la version 6 sortie il y a moins de deux mois que Mozilla vient de publier Firefox 7 en version stable (définitive).

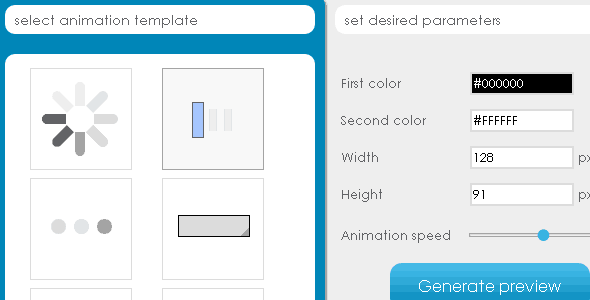
Voilà un générateur de barre de chargement que vous pouvez utiliser dans vos scripts Ajax, jQuery ou tout autre application web.

A la différence des autres générateurs, celui-ci ne génère pas une image gif mais du CSS3. Ce qui implique d'utiliser un navigateur compatible.
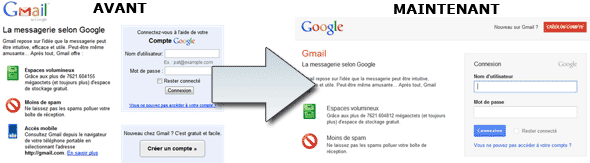
Et ça fait du bien ! Google procède depuis quelques temps à des changements visuels importants. Nous avons eu droit au très réussi thème de Gmail et Google continue en ce sens.
C'est au tour du formulaire d'identification de Gmail de se prendre un bon coup de pinceau.

Voici le 8 ème lot dans le cadre de l’anniversaire du blog (lien du tirage au sort en fin de billet).

A gagner : 3 livres offerts par Eyrolles (version papier) » Lire la suite
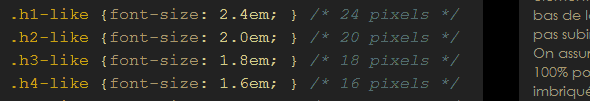
Le choix des polices d'écriture (font en anglais) dans la conception d'un site est assez restreint, voir standardisé.

Si vous utilisez une police qui n'est pas présente sur l'ordinateur de vos visiteurs elle sera remplacé par une autre (que l'on peut définir grâce au css), ce qui constitue une contrainte pour le webdesign.
Plusieurs solutions de contournement existent pour utiliser la police de votre choix, je vous en présente 7. » Lire la suite
Voici le 5 ème lot dans le cadre de l’anniversaire du blog (lien du tirage au sort en fin de billet).
A gagner : CSS 2 Pratique du design web écrit par Raphaël Goetter (le gourou du CSS) et publié dans la collection Best of Eyrolles

Les colorisateurs de syntaxe (highlighter) sont nombreux, mais NeatHighlighter ("neat" signifiant ingénieux) se place au dessus du lot et ses créateurs ne s'en cachent pas.

Il est capable de coloriser un code source comprenant plusieurs langages mélangés : PHP + Javascript + CSS + HTML.
Adobe dévoile ![]() BrowserLab un simulateur de rendu d'une page web dans différents navigateurs internet.
BrowserLab un simulateur de rendu d'une page web dans différents navigateurs internet.
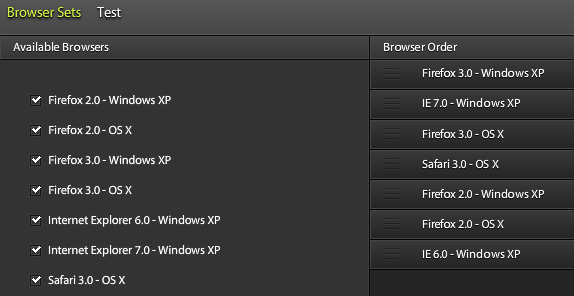
Actuellement en bêta, il supporte la simulation de Internet Explorer 6 et 7, sur Firefox 2 et 3 (Mac OS X et Windows) et Safari 3.x (Mac OS X).
Il est possible de créer plusieurs profils de simulation, appelées browser sets, avec pour chacune un ou plusieurs navigateurs :