 Tout développeur sait (ou doit savoir) que les différents navigateurs internet n'interprètent pas de la même façon les propriétés de mise en forme CSS. Je ne parle pas là des "hacks" pour pallier aux fonctionnalités non supportées par les moteurs graphiques des navigateurs, mais bien des attributs CSS de base : margin, padding, etc...
Tout développeur sait (ou doit savoir) que les différents navigateurs internet n'interprètent pas de la même façon les propriétés de mise en forme CSS. Je ne parle pas là des "hacks" pour pallier aux fonctionnalités non supportées par les moteurs graphiques des navigateurs, mais bien des attributs CSS de base : margin, padding, etc...
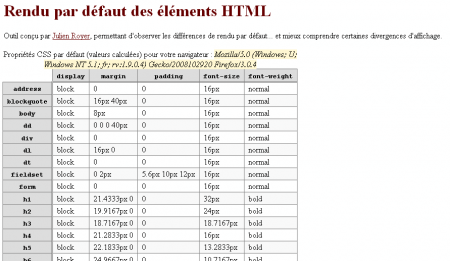
Pour visualiser le rendu de votre navigateur je vous propose cet outil de Julien Royer :
Prenons par exemple l'élément "blockquote" :
- Mozilla Firefox, margin : 16px 40px
- Internet Explorer, margin : 19px 40px
3px de différence ! Peut-être allez-vous me dire que je suis perfectionniste ? Mais sur un design ou tout est millimétré cette différence peut avoir son importance.
En complément d'information de ce billet je vous conseille (si nous n'étions pas en démocratie je vous y forcerai 😛 ) de lire un billet de Gilles Vauvarin sur les (ré)initialisations CSS (reset) qui permettent de pallier à ses différences d'interprétation. En effet, il existe de nombreuses (mauvaises) méthodes de "reset", vous comprendrez les rouages et éviterez de reproduire ces erreurs dont certaines sont argumentées par le W3C.
A lire également : "Rendu par défaut des éléments HTML" et "Reset CSS, une technique à manier avec précaution", deux billets Alsacreations dont le créateur n'est autre que Raphael Goetter, cador des temps moderne du CSS 🙂
Vous souciez-vous de ces différences (avant de lire ce billet) ? ou bien préferiez vous négliger les utilisateurs qui n'utiliseraient pas votre navigateur favoris ? Les commentaires sont ouverts.


9 commentaires
Bonjour,
Je me soucie justement de cette question.
Je n'ai rien de l'âme d'un développeur (en fait je n'y comprends souvent pas grand chose) mais j'ai remarqué des différences entre 3 navigateurs installés at home sur la partie "liens" de mon blog. En laissant un , IE7 collait tous les liens classés par catégorie. En modifiant ( 2 ), Moz* met un espace important (sauuuuuuttttt de ligne).
Je n'ai rien trouvé de mieux: soit ce n'est pas pratique sur IE soit ce n'est pas très beau sur Moz*.
J'ai préféré le pas trop beau au pas pratique.
Je crois que je vais aller lire le billet indiqué mais là, pas sûr que je comprenne tout :-/
Bon les / b r inscrits dans mon com* plus haut ont disparu.
Je ne suis décidément qu'un geek de pacotille 😀
Là je dis un grand merci. MERCI. Ces outils vont m'être d'une TRES grande utilité !
@Guillaume : y'a pas de quoi 😉 je suis abonné à tes coups de gueules RSS depuis quelques semaines déjà ^^
:s Eh ben ! Je ne pensais que mes coups de gueule pouvaient intéresser quelqu'un ! J'ai découvert ton blog en suivant un lien chez Accesoweb et j'en ai fait tout le tour... avant de le mettre dans mes flux 😉
Comme quoi, la terre est pas si grande
Quel rapport entre des valeurs par défaut différentes et "négliger les utilisateurs qui n’utiliseraient pas mon navigateur favori" ?
Pour que ça passe très bien sur plein de navigateurs, il faut accepter de lâcher prise (un peu) et voir ses designs rendus avec de légères différences selon le navigateur.
Personne à part l'intégrateur ne se rend compte qu'il y a 3px de différence entre IE7 et Fx3 ou Op9.6 et Saf3 ... le visiteur affiche le site sur SON navigateur, il s'amuse pas à comparer. 😉
Et comment l'utilisateur pourrait-il agrandir la taille du texte dans IE6/7 ou Fx2 ?
Par contre, évidemment c'est du travail de sagouin si une colonne passe sous les autres dans IE6 ou si les "grosses fontes" de Safari provoquent des décalages dans un design !
@opl : à moins d'être très perfectionniste ces décalages ne sont généralement pas nocifs pour le bon affichage du site.
Par contre sur certaines parties cela peut devenir gênant, et même sur 3 pixels ça se voit (angles arrondis par exemple).