Voici une technique en CSS pur de sélection de lien distant ("remote link") :

 SenCSs est un framework CSS Open-Source (MIT) qui ne vous fournit pas de support de mise en page mais qui vise à prendre en charge tout le reste :
SenCSs est un framework CSS Open-Source (MIT) qui ne vous fournit pas de support de mise en page mais qui vise à prendre en charge tout le reste :
- polices et tailles de polices
- paddings
- margins
- couleurs
- tableaux
- listes
- blockquotes
- etc.
Le framework est en fait composé d'un seul et unique fichier CSS que vous pouvez utilisé comme base lors de l'élaboration d'un site web. Il permet d'effectuer un reset de certaines proprietés CSS permettant d'obtenir un rendu identique (ou presque) sous tous les navigateurs.
Oubliez les galères d'alignement et le décallages CSS » Lire la suite
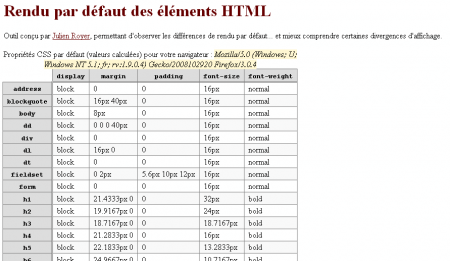
 Tout développeur sait (ou doit savoir) que les différents navigateurs internet n'interprètent pas de la même façon les propriétés de mise en forme CSS. Je ne parle pas là des "hacks" pour pallier aux fonctionnalités non supportées par les moteurs graphiques des navigateurs, mais bien des attributs CSS de base : margin, padding, etc...
Tout développeur sait (ou doit savoir) que les différents navigateurs internet n'interprètent pas de la même façon les propriétés de mise en forme CSS. Je ne parle pas là des "hacks" pour pallier aux fonctionnalités non supportées par les moteurs graphiques des navigateurs, mais bien des attributs CSS de base : margin, padding, etc...
Pour visualiser le rendu de votre navigateur je vous propose cet outil de Julien Royer :
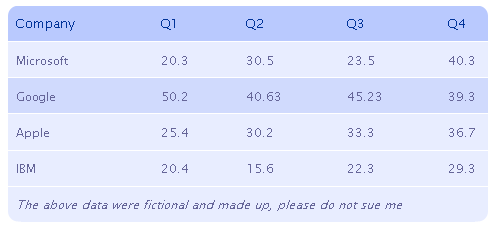
Les tableaux xHTML sont la base de l'affichage pour de nombreuses données tabulaires, et ne doivent pas être utilisées pour la structure d'un site (menu par exemple).
Le problème majeur des tableaux reste l'esthérique, pourtant il est possible de pallier ce défaut en CSS : fond alternés, mise en valeur de la ligne lue ou bords ronds sont des approches classiques et incontournables.
Smashing Magazine a rassemblé 10 habillages pour des tableaux xHTML, et ce, pour notre plus grand bonheur. Le fichier source du CSS est disponible et le code valide xHTML strict.
Ce genre d'astuce permet de gagner de temps pour ne pas recréer la roue à chaque fois...
Si vous êtes développeur web vous avez sans doute entendu parlé de souci de compatibilité CSS entre les différents navigateurs du marché.
Pour pallier à cela il existe différents types de hacks CSS, pour différents navigateurs. Un hack CSS permet dans une même feuille de style de donner un style pour un navigateur, et un autre pour un second.
Sachez tout de même que :
- En théorie il faut éviter d'utiliser des hacks dans les CSS
- Mais qu'en pratique il devient un casse-tête de s'en passer...
Le problème c'est que certains hacks très utiles ont cessés de fonctionner avec IE7.
Ces hacks permettaient de contourner certains bugs de rendu propres au moteur d'Internet Explhorreur Explorer. Certains de ces bugs n'ont pas été corrigés, et pourtant les hacks qui nous permettaient de les contourner ont été éliminés...
Je vous propose une liste de plus de 20 hack CSS pour que vous trouviez votre bonheur 🙂 (y compris pour IE7)
WebDevout propose également une page très intéressante à propose des hacks CSS (en anglais).
Petit résumé des hacks de sélecteurs CSS utiles :
- IE 6 et inférieurs
- Utiliser * html {}
- IE 7 et inférieurs
- Utiliser *+html, * html {}
- IE 7 seulement
- Utiliser *+html {}
- IE 7 et navigateurs modernes seulement
- Utiliser html>body {}
- Navigateurs modernes seulement (IE 7 non inclus)
- Utiliser html>/**/body {}
Accéder aux hacks CSS

 (3 vote(s),
(3 vote(s),