Adobe dévoile ![]() BrowserLab un simulateur de rendu d'une page web dans différents navigateurs internet.
BrowserLab un simulateur de rendu d'une page web dans différents navigateurs internet.
Actuellement en bêta, il supporte la simulation de Internet Explorer 6 et 7, sur Firefox 2 et 3 (Mac OS X et Windows) et Safari 3.x (Mac OS X).
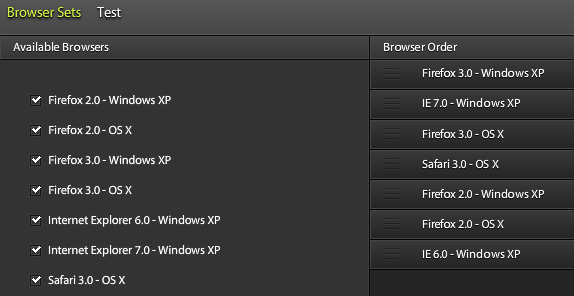
Il est possible de créer plusieurs profils de simulation, appelées browser sets, avec pour chacune un ou plusieurs navigateurs :
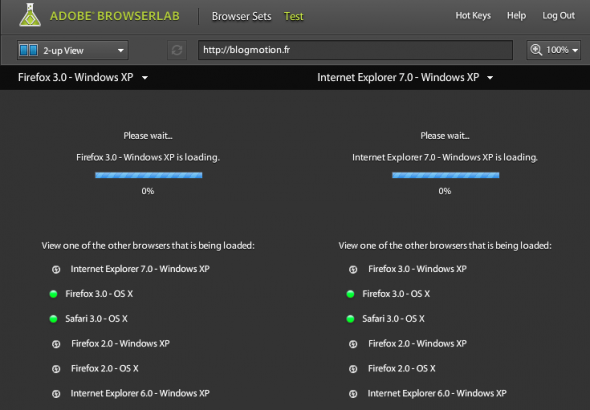
Il vous suffit ensuite d'entrer l'url du site à vérifier, puis de patienter :
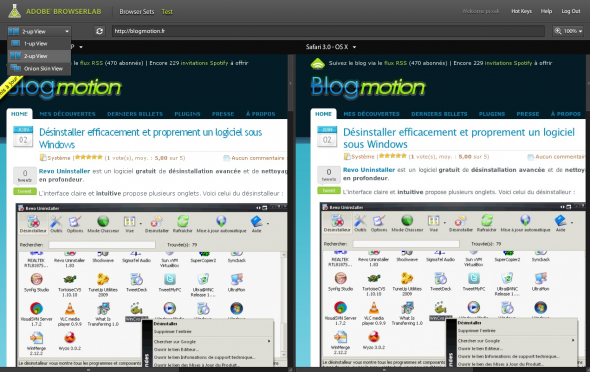
Le résultat est exploitable sous plusieurs vues. La vue côte à côte verrouille les ascenseurs, ce qui permet de comparer facilement la différence entre deux rendus :
"Union skin view" permet de superposer deux rendus, utile pour se rendre compte des décallages de quelques pixels (lire le billet "Mieux comprendre le rendu par défaut des éléments HTML").
D'après ce que j'ai pu lire, une extension de simulation de rendu directement dans Dreamweaver CS4 est d'ores et déjà disponible.
Vous vous en doutiez, l'outil est à 100% en flash 😉 Espérons qu'il reste accessible et ouvert à tous, mais cela ne semble pas vraiment être ce que souhaite Adobe.
Voilà un outil qui complètera fort bien les solutions de rendu que j'ai déjà pu vous présenter au fil du temps : Scapture, CrossBrowserTesting ou encore Browsershots.
BrowserLab -Wiki - Explications d'Adobe




3 commentaires
Intéressant, je garde ça sous la main!
Oui moi aussi, ça va m'aider à revoir les erreurs de mon blog de bingo avec IE :/
Merci en tout cas !
Super cet outil, Merci pour cet article, ça faisait un moment que je cherchais un outil fiable de simulation d'un site sur plusieurs navigateurs !
Je vais essayer ca tout de suite 🙂