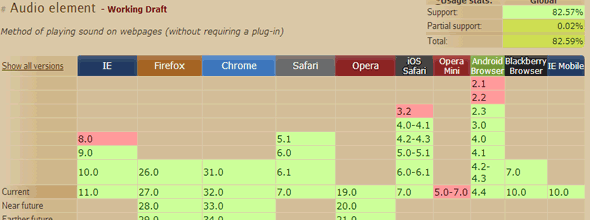
Pas facile de développer un site web qui fonctionne sur tous les navigateurs. Chacun ayant ses spécificités en matière de respect des standards, sans parler des versions qui évoluent sans cesse, ni des navigateurs mobiles comme Android, IE Mobile, Opera.  CSS, html5, svg, api JS, PNG transparent, font-face... Comment s'y retrouver ? » Lire la suite
CSS, html5, svg, api JS, PNG transparent, font-face... Comment s'y retrouver ? » Lire la suite

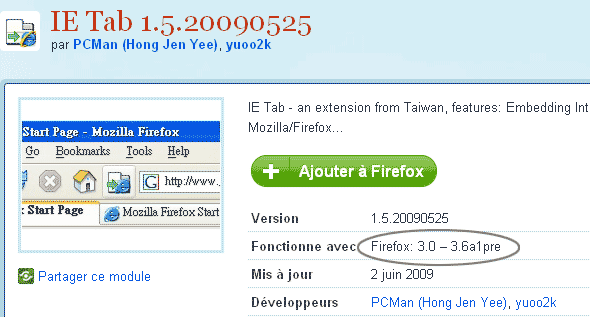
Si vous utilisez IE Tab, l'extension qui donne la possiblité d'utiliser le moteur de rendu d'Internet Explorer" directement dans le navigateur Firefox, vous vous êtes rendu compte qu'avec la mise à jour vers Firefox 3.6 celle-ci n'est plus compatible.
En effet, IE Tab n'est compatible que jusqu'à la version alpha de Firefox (3.6a1pre) :

La version finale étant sortie après, l'extension est incompatible. Inutile de modifier le fichier install.rdf car l'extension ne semble pas fonctionner avec la version 3.6 finale (cf.)... mais une solution existe. » Lire la suite
HTML-ipsum est un générateur de faux texte (Lorem Ipsum) destiné à remplir de texte vos designs pour obtenir un rendu lorsque vous n'avez pas encore de contenu.
Adobe dévoile ![]() BrowserLab un simulateur de rendu d'une page web dans différents navigateurs internet.
BrowserLab un simulateur de rendu d'une page web dans différents navigateurs internet.
Actuellement en bêta, il supporte la simulation de Internet Explorer 6 et 7, sur Firefox 2 et 3 (Mac OS X et Windows) et Safari 3.x (Mac OS X).
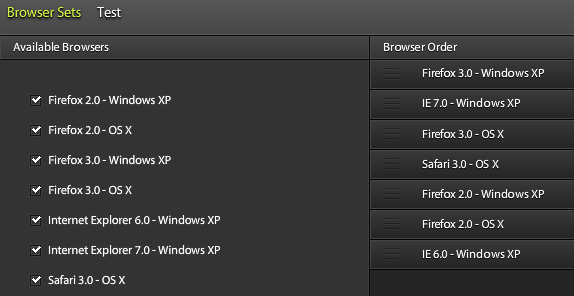
Il est possible de créer plusieurs profils de simulation, appelées browser sets, avec pour chacune un ou plusieurs navigateurs :
Scapture est un service qui vous permet de faire des captures d'écran d'un site à partir de son adresse, dans le même esprit que browsershots.
Ce service permet de visualiser le rendu d'un site, blog ou tout simplement d'une page sur plusieurs navigateurs que peuvent utiliser vos visiteurs.
Le rendu graphique d'un site web varie selon deux facteurs : le navigateur internet et le système d'exploitation utilisés.
Je vous présentais il y a presque un an une solution de visualisation de rendu multiple, grâce au site Browsershots. Ce site fonctionne toujours, de nombreux navigateurs sont d'ailleurs ajoutés au fil du temps.
Un des inconvénients de Browsershots est le temps d'attente pour la génération d'un rendu. Il est absolument inenvisageable de modifier une ligne de votre CSS et de visualiser l'impact rapidement.
J'ai découvert récemment un réel système de virtualisation de systèmes d'exploitation en ligne qui fonctionne parfaitement bien : CrossBrowserTesting !
CrossBrowserTesting vous permet au travers un applet Java de vous connecter réellement sur une machine distante pouvant fonctionner sous :
- Windows : 98 SE, XP (home) SP2, Vista, Seven (bêta)
- Mac : OS 10.5
- Linux : Ubuntu 8.10
 SenCSs est un framework CSS Open-Source (MIT) qui ne vous fournit pas de support de mise en page mais qui vise à prendre en charge tout le reste :
SenCSs est un framework CSS Open-Source (MIT) qui ne vous fournit pas de support de mise en page mais qui vise à prendre en charge tout le reste :
- polices et tailles de polices
- paddings
- margins
- couleurs
- tableaux
- listes
- blockquotes
- etc.
Le framework est en fait composé d'un seul et unique fichier CSS que vous pouvez utilisé comme base lors de l'élaboration d'un site web. Il permet d'effectuer un reset de certaines proprietés CSS permettant d'obtenir un rendu identique (ou presque) sous tous les navigateurs.
Oubliez les galères d'alignement et le décallages CSS » Lire la suite
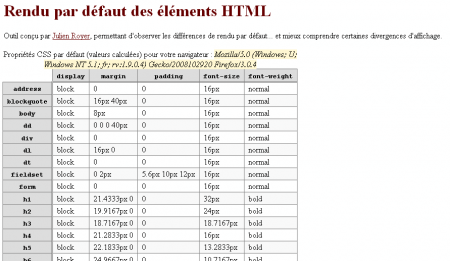
 Tout développeur sait (ou doit savoir) que les différents navigateurs internet n'interprètent pas de la même façon les propriétés de mise en forme CSS. Je ne parle pas là des "hacks" pour pallier aux fonctionnalités non supportées par les moteurs graphiques des navigateurs, mais bien des attributs CSS de base : margin, padding, etc...
Tout développeur sait (ou doit savoir) que les différents navigateurs internet n'interprètent pas de la même façon les propriétés de mise en forme CSS. Je ne parle pas là des "hacks" pour pallier aux fonctionnalités non supportées par les moteurs graphiques des navigateurs, mais bien des attributs CSS de base : margin, padding, etc...
Pour visualiser le rendu de votre navigateur je vous propose cet outil de Julien Royer :




 (2 vote(s),
(2 vote(s),